How to Design a Custom Blogger (BlogSpot) Template
Millions of blogs are powered by Google's Blogger platform. The very first thing a visitor pay attention to while visiting a blog is its design or template. A good custom-designed theme has the power to retain the visitors for a longer period of times. Today, we're going to learn to code a custom Blogger template. Our emphasis and focus will be primarily on the core template design concepts rather than going for a fancy design. This way, you'll be able to create different types of templates with unique designs. If you're already familiar with basic HTML and CSS, you can take your design to the next level—quite easily. I need not say that you have to try out these template designing exercises on a private demo blog. Later on, you can export and import it on the live blog. If you're making such a template for the first time, avoid choosing a complex layout and start with a simpler one to get hold of the basics. Let's get started and learn to design a custom Blogger template—in a few easy steps—that's fast and free from any bloat.

Almost all of the design concepts presented here can be applied to your existing templates too provided you exactly know what you're doing and how the introduced change will affect the design and layout.
Now, quickly create a test blog within your Blogger dashboard to start the template designing process.
Use your favorite code editor to create this template. Let's start with the following minimal structure.
The very first line of the template declares it as an XML document. It's essential so that web browsers can parse and process the template code in a correct manner.
The next line
The attributes added to the
The blank
Let's move on to the next step and add the basic and essential metadata to the
The very first
The next one is quite obvious and easy-to-understand. The
The
The
Now, let's move on to the
Let's start with the
The
Within this section, we've created a
Next one is the primary blog posts section where all the written articles appear on the page. Here's how to create this section.
You can note that we've added the
It automatically generates the required content for the homepage, archive page, search page, and of course for the single post page.
Additional widgets can be added to this section because we've added the
The next important section is the sidebar that'll appear on the right side of the primary content.
We've used the HTML5
You may notice that the sidebar section doesn't contain any widget. So, basically, we've created an empty sidebar which can be populated with the desired widgets through the dashboard interface.
And, last but not least is our footer section. Here's the code snippet.
It's a simple footer section consisting of a copyright declaration. Note the use of HTML5
One can create a multi-column and widget-enabled footer section too. The complexity or flexibility of the layout entirely depends on your needs and on your technical skills.
So, here's how the entire template code looks like—at this stage.
First of all, I've enclosed the content of the body section within a
You may note that I've encapsulated both the posts content section and the sidebar inside 3
You may also note that a CSS class
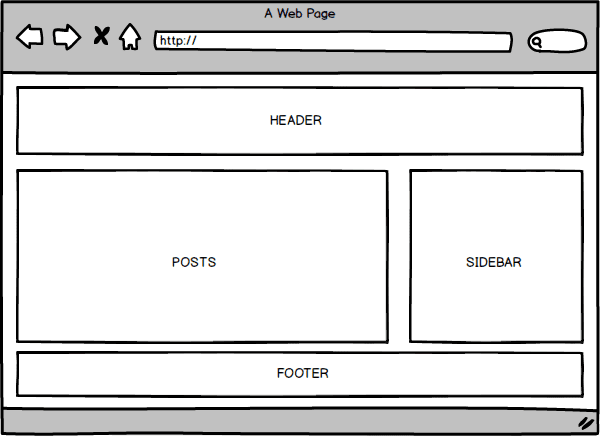
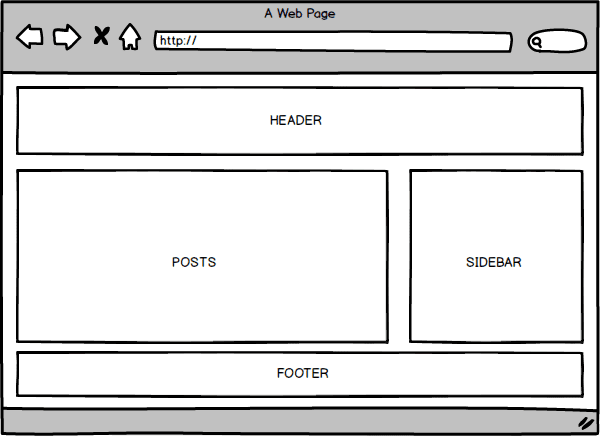
Before we move ahead to style our layout through CSS rules, let's take a look at the mockup to get a fair idea about it. It'll be a classic two-column layout generally used for the blogs.

All the custom CSS rules will be written between the
Instead of presenting the entire CSS code—which is quite long—I've included the CSS rules for the core layout structure. Take a look!
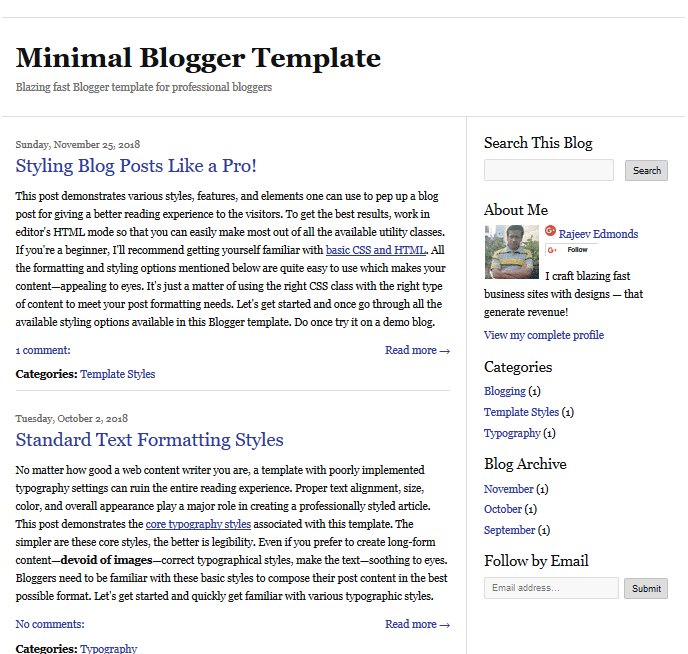
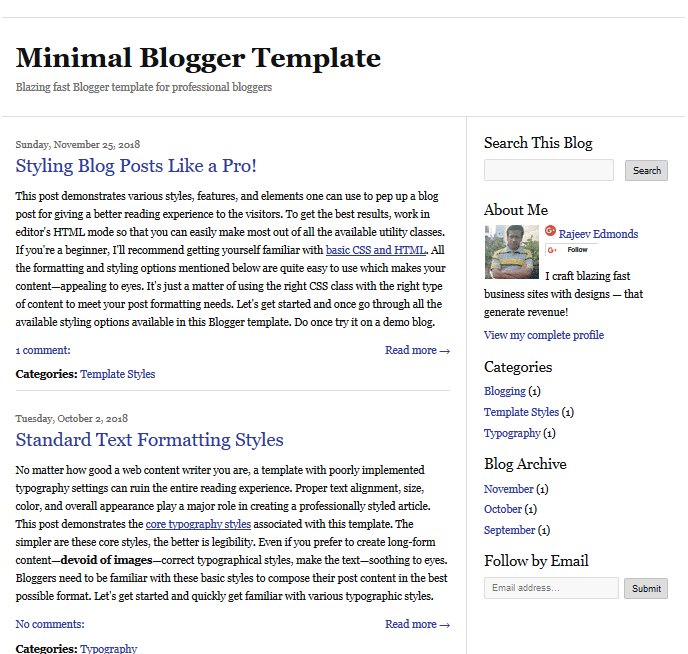
You can closely inspect all the CSS rules within the template file which is available as a download at the end of this tutorial. And, here's a partial screenshot of the template.

You're free to extend and redistribute this template. Blogger template designing is not that hard and one can get started with it with the basic knowledge of HTML and CSS. Hope you found this tutorial—useful.

Almost all of the design concepts presented here can be applied to your existing templates too provided you exactly know what you're doing and how the introduced change will affect the design and layout.
Now, quickly create a test blog within your Blogger dashboard to start the template designing process.
Create a Raw and Minimal Template Skeleton
We'll start with creating a raw skeleton of the template. It'll help us in understanding the structure and layout of the template —in an easy way.Use your favorite code editor to create this template. Let's start with the following minimal structure.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html lang='en-US' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:og='http://ogp.me/ns#'>
<head>
</head>
<body>
</body>
</html>The very first line of the template declares it as an XML document. It's essential so that web browsers can parse and process the template code in a correct manner.
The next line
<!DOCTYPE html> specifies that we're going to use HTML5 code within our XML document. Once again, it helps web browsers process the template code in an efficient manner.The attributes added to the
<html> tag declares the XML namespace for the document. It also has the language attribute for the document. If you're coding your template in a language other than English, change the language code.The blank
<head> tag section is where the web page's metadata will go. It includes various meta tags, CSS styles and scripts. We also have a blank <body> section where the design and layout will be coded.Let's move on to the next step and add the basic and essential metadata to the
<head> section.
<head>
<b:include data='blog' name='all-head-content' />
<title><data:blog.pageTitle/></title>
<meta content='width=device-width, initial-scale=1' name='viewport' />
<b:skin>
<![CDATA[
/* Custom CSS rules goes here... */
]]>
</b:skin>
</head>The very first
<b:include> tag adds some of the most important SEO tags within this section. It includes an all-important page description tag too.The next one is quite obvious and easy-to-understand. The
<title> tag adds the page title to the head section. All these tags are important for search engines and crawlers.The
<meta> tag having the attribute name='viewport' is added to activate the responsive design mode so that the layout renders—nicely—on smaller devices too.The
<b:skin> tag includes all the CSS code to create both the layout and design of the blog. At present, it is empty and will be populated with the relevant CSS rules—at a later stage.Now, let's move on to the
<body> section and see all the important elements within it.The <body> section encapsulates all the elements—visible—to the site visitors within the web browser. You're free to add your preferred layout within this section.
Let's start with the
<header> section. It's different from the head section that contains the document's metadata.
<header>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='' type='Header'></b:widget>
</b:section>
</header>The
<header> section includes the blog's title and description. One can also replace them with a custom logo. You may notice a <b:section> tag. That's how we create different types of sections within a Blogger template.Within this section, we've created a
<b:widget> having an attribute type='Header' which includes all the functionality of a typical Blogger template header.Next one is the primary blog posts section where all the written articles appear on the page. Here's how to create this section.
<b:section class='main' id='main' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Blog Posts Section' type='Blog' />
</b:section>You can note that we've added the
type='Blog' attribute to the <b:widget> tag. It's a predefined attribute that automatically adds all the required functionality for this specific section.It automatically generates the required content for the homepage, archive page, search page, and of course for the single post page.
Additional widgets can be added to this section because we've added the
showaddelement='yes' attribute to the <b:section> tag. Bloggers often use this feature to add custom content either at the top or bottom of the post.The next important section is the sidebar that'll appear on the right side of the primary content.
<aside>
<b:section class='sidebar' id='sidebar' maxwidgets='' showaddelement='yes'>
</b:section>
</aside>We've used the HTML5
<aside> tag for the sidebar. Though it is not mandatory to use it and can be easily replaced with a regular <div> tag, I'd highly recommend using it for this section.You may notice that the sidebar section doesn't contain any widget. So, basically, we've created an empty sidebar which can be populated with the desired widgets through the dashboard interface.
And, last but not least is our footer section. Here's the code snippet.
<footer>
<div>
Copyright © 2019 <strong><data:blog.title/></strong>
</div>
</footer>It's a simple footer section consisting of a copyright declaration. Note the use of HTML5
<footer> tag for this one. The blog name is written—dynamically—after the copyright statement.One can create a multi-column and widget-enabled footer section too. The complexity or flexibility of the layout entirely depends on your needs and on your technical skills.
So, here's how the entire template code looks like—at this stage.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html lang='en-US' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:og='http://ogp.me/ns#'>
<head>
<b:include data='blog' name='all-head-content' />
<title>
<data:blog.pageTitle/>
</title>
<meta content='width=device-width, initial-scale=1' name='viewport' />
<b:skin>
<![CDATA[
/* Custom CSS code goes here... */
]]>
</b:skin>
</head>
<body>
<div id="blog-wrapper">
<header>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='' type='Header'></b:widget>
</b:section>
</header>
<div id="content-wrapper">
<div class="content-table">
<div class="content-row">
<b:section class='main column' id='main' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Blog Posts Section' type='Blog' />
</b:section>
<aside class="column">
<b:section class='sidebar' id='sidebar' maxwidgets='' showaddelement='yes'>
</b:section>
</aside>
<div>
</div>
</div>
<footer>
<div>
Copyright © 2019 <strong><data:blog.title/></strong>
</div>
</footer>
</div>
</body>
</html>First of all, I've enclosed the content of the body section within a
<div> tag. It's a wrapper for the entire blog structure.You may note that I've encapsulated both the posts content section and the sidebar inside 3
<div> tags. Each of these tags have been assigned some CSS classes and ids.You may also note that a CSS class
.column has been added to both the posts and sidebar section. All these new additions are used to properly create our blog's core layout structure with the help of custom CSS rules.Before we move ahead to style our layout through CSS rules, let's take a look at the mockup to get a fair idea about it. It'll be a classic two-column layout generally used for the blogs.

All the custom CSS rules will be written between the
<b:skin> tags as shown below. I've given a general overview (see below) about the order in which these CSS rules will appear.
<b:skin>
<![CDATA[
/*
1. CSS Reset
2. Core Layout Structure
3. Template Design
4. Utility Classes
5. Media Queries
*/
]]>
</b:skin>Instead of presenting the entire CSS code—which is quite long—I've included the CSS rules for the core layout structure. Take a look!
/* Template's Core Layout */
#blog-wrapper {
width: 1024px;
margin: 0 auto;
}
#content-wrapper {
width: 100%;
height: 100%;
overflow: hidden;
}
.content-table {
display: table;
border-collapse: separate;
}
.content-row {
display: table-row;
}
#main {
padding: 25px 25px 25px 20px;
width: auto;
height: 100%;
display: table-cell;
}
aside {
width: 32%;
height: 100%;
border-left: 1px solid #ddd;
padding: 25px;
display: table-cell;
}
footer {
width: 100%;
clear: both;
border-top: 1px solid #ddd;
padding: 20px;
}You can closely inspect all the CSS rules within the template file which is available as a download at the end of this tutorial. And, here's a partial screenshot of the template.

You're free to extend and redistribute this template. Blogger template designing is not that hard and one can get started with it with the basic knowledge of HTML and CSS. Hope you found this tutorial—useful.
